投稿時のエディター画面で、私はビジュアルエディタはほぼ100%使っていません(改行問題があるため)が、テキストエディタは結構使います。
複雑な文書は秀丸エディタなどの外部エディタで処理してからコピペしますが、簡単な投稿であれば、WordPressの投稿エディタも便利ですよね。
しかし、壊れかけの非力なパソコンを騙し騙し使っているため、少しでも軽くしたい。
どうも、投稿画面を開く時に、ボタンの読み込みに一瞬もたつているようだったので、これらのボタンを非表示にする方法を探していました。
 「WordPress エディターボタン 非表示」みたいなキーワードで検索してみると、方法は色々出てくるのですが、ほとんどが効かない。(一部には効果があるものもありましたが)
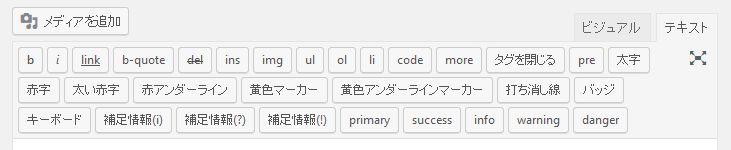
どうも、「太字」とか「黄色マーカー」とか日本語のボタンは、設定が違うところにあるようで。
WordPressのバージョンが新し過ぎて対応できないのか?と思っていたのですが、要するにどっかにそれらの設定があるはずですよね・・・
もしかして・・・と思ったら、やっぱり。どうやら、各種エディタの設定は、テーマによって制御されているみたいですね。
デフォルトで入っていたテーマ「twenty fifteen」ではこんな感じですね
「WordPress エディターボタン 非表示」みたいなキーワードで検索してみると、方法は色々出てくるのですが、ほとんどが効かない。(一部には効果があるものもありましたが)
どうも、「太字」とか「黄色マーカー」とか日本語のボタンは、設定が違うところにあるようで。
WordPressのバージョンが新し過ぎて対応できないのか?と思っていたのですが、要するにどっかにそれらの設定があるはずですよね・・・
もしかして・・・と思ったら、やっぱり。どうやら、各種エディタの設定は、テーマによって制御されているみたいですね。
デフォルトで入っていたテーマ「twenty fifteen」ではこんな感じですね
 これらの日本語のボタンはSimplicityの独自仕様だったようで、検索してみたら、解説がちゃんとありました(^^;)
https://wp-simplicity.com/suport/topic/2-1-4のエディター機能オフ/
ボタンを非表示にしたい場合は、子テーマの「functions.php」に以下を追記
これらの日本語のボタンはSimplicityの独自仕様だったようで、検索してみたら、解説がちゃんとありました(^^;)
https://wp-simplicity.com/suport/topic/2-1-4のエディター機能オフ/
ボタンを非表示にしたい場合は、子テーマの「functions.php」に以下を追記
function add_quicktags_to_text_editor() {
return ;
}
function add_styles_to_tinymce_buttons($buttons) {
return $buttons;
}
さらに、全部バッサリ非表示ではなく、個別に制御したい場合は
https://wp-simplicity.com/suport/topic/Simplicity2の文字装飾ボタンを個別で非表示にしたい/
ボタンを非表示にしたい場合は、子テーマの「functions.php」に以下のように追記(表示したいボタンのコメントアウト「//」を除去する)でOKですね。
function add_quicktags_to_text_editor() {
//スクリプトキューにquicktagsが保存されているかチェック
if (wp_script_is('quicktags')){?>
<script>
//QTags.addButton('qt-bold','太字','<span class="bold">','</span>');
//QTags.addButton('qt-red','赤字','<span class="red">','</span>');
//QTags.addButton('qt-bold-red','太い赤字','<span class="bold-red">','</span>');
//QTags.addButton('qt-red-under','赤アンダーライン','<span class="red-under">','</span>');
//QTags.addButton('qt-marker','黄色マーカー','<span class="marker">','</span>');
//QTags.addButton('qt-marker-under','黄色アンダーラインマーカー','<span class="marker-under">','</span>');
//QTags.addButton('qt-strike','打ち消し線','<span class="strike">','</span>');
//QTags.addButton('qt-ref','バッジ','<span class="ref">','</span>');
//QTags.addButton('qt-keyboard-key','キーボード','<span class="keyboard-key">','</span>');
//QTags.addButton('qt-information','補足説明(i)','<div class="information">','</div>');
//QTags.addButton('qt-question','補足説明(?)','<div class="question">','</div>');
//QTags.addButton('qt-sp-primary','primary','<div class="sp-primary">','</div>');
//QTags.addButton('qt-sp-success','success','<div class="sp-success">','</div>');
//QTags.addButton('qt-sp-info','info','<div class="sp-info">','</div>');
//QTags.addButton('qt-sp-warning','warning','<div class="sp-warning">','</div>');
//QTags.addButton('qt-sp-danger','danger','<div class="sp-danger">','</div>');
//QTags.addButton('qt-bold','','<div class="bold">','</div>');
</script>
<?php
}
}
あとは、「AddQuicktag」というプラグインを使って、好みのボタンを追加していけば、大変快適に使えるようになりました。
※ただ、非力なパソコンでの表示の遅さを解消するため、という意味では、なんの解決にもなっていないような・・・(^m^;)
そりゃそうですよね、表示されているものを非表示後から書き換えているだけなのでしょうから・・・
本当に軽くするためには、やはり親テーマの「functions.php」から該当部分を削除する必要があるのでしょうが、まだそこまで手を出すほど理解できていないので、今はやめときます(笑)
☆余談ですが「AddQuicktag」で追加できる「htmlentities」ボタン、めっちゃ便利~※これまでは手でチマチマ打っていた(^。^;)
「WordPress エディターボタン 非表示」みたいなキーワードで検索してみると、方法は色々出てくるのですが、ほとんどが効かない。(一部には効果があるものもありましたが) どうも、「太字」とか「黄色マーカー」とか日本語のボタンは、設定が違うところにあるようで。 WordPressのバージョンが新し過ぎて対応できないのか?と思っていたのですが、要するにどっかにそれらの設定があるはずですよね・・・ もしかして・・・と思ったら、やっぱり。どうやら、各種エディタの設定は、テーマによって制御されているみたいですね。 デフォルトで入っていたテーマ「twenty fifteen」ではこんな感じですね
これらの日本語のボタンはSimplicityの独自仕様だったようで、検索してみたら、解説がちゃんとありました(^^;) https://wp-simplicity.com/suport/topic/2-1-4のエディター機能オフ/ ボタンを非表示にしたい場合は、子テーマの「functions.php」に以下を追記



コメント