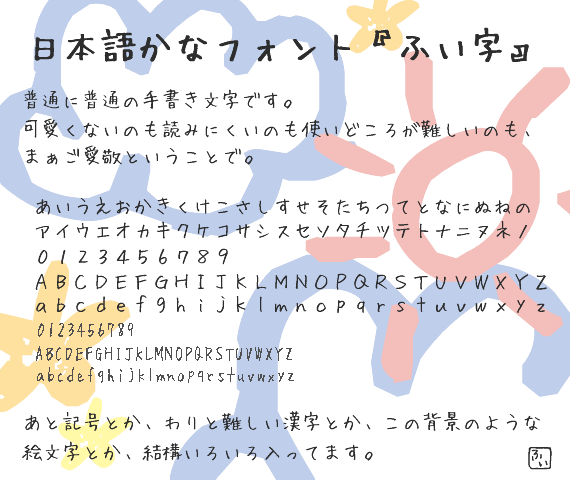
手書き風フォントで「ふい字」というものがあります。
| 「ふい字置き場」 |

ふい字置き場。
フリーの手書きかなフォント「ふい字」のサイト。2バイトで打ててシフトJIS第二水準漢字まで使えます。可愛くも綺麗でもないですが、しいて言えば普通っぽさが特徴。
作者様が
『個人/商用/オンライン/オフラインかかわらず、好きに使ってやってください。』
とおっしゃって下さっています、大変有り難いフォントです。 第二水準の漢字まで使えるフリーの手書き風フォントって非常に少ないので、本当に感謝です。 仕事の書類や図面でも時々使わせてもらっています (手書き風で?) これをWindowsにインストールするのは簡単なので割愛。 多分最近のWindowsなら解凍して出てきたttfファイルを右クリック→インストールでOKだと思う。 って割愛されてないが。 これを、WEBフォントとして使いたい!! という事で試してみたのですが、ちょっと四苦八苦してしまいました・・・
スポンサーリンク
まず結論から。逆順に追って行きます(笑)
(4)フォントの指定は、スタイルシートの font-family でフォント名を指定してやればOKですね。
(3)スタイルシートには、このように書くだけでフォントを読み込ませられます。
@font-face {
font-family: フォント名 ;
src: url("URL") format("タイプ")
}
フォント名は自分の好きな名前で、なんでも良い。 URLはフォントファイルをUPLOADしたサーバー・ファイルのURLですね。 (2)ファイルをサーバーにアップロードします
※実はここで少しハマってしまったのですが・・・・いざファイルをアップロードしようという段でサーバーがなくて少し困ってしまいました。以前はレンタルサーバーや自宅サーバーをいくつか持っていましたが、最近はブログメインで何も利用していなかったので・・・ ※サーバーが既に準備できている人は飛ばして次へどうぞ ブログにアップできないかと思ったら、FC2ブログは画像以外のファイルのアップロードは受け付けてくれないのです・・・。仮にOKだったとしても最大サイズが2MBまで(※ふい字フォントは第二水準まで入れると3MB以上)。 ではFC2のレンタルホームページはどうか?と試してみたら、こちらはファイルタイプはOKですが、アップロードファイルのサイズ制限が1MBまで・・・orz しかも、昔はFTPソフトを使えば可能だったらしいのですが、今はダメになったようで、情報が混在していて分かりにくい・・・。 そうだ、Googleドライブに置いて読み込ませれば…ピコーン(゜∀゜)!ヒラメイタ ⇒ Googleドライブのホスティング機能は、2016年8月に廃止となっていた・・・orz 試しに仕事用に借りているサーバーに置いてみたけど、読み込めない。(外部サイトからの直接の呼び出しに応じない仕様なのか、あるいはファイルの直接読み込みに対応していないのかも?どちらにしてもここに置いて運用する気はないので、詳しく確認していないですが。) で、最終的に、クラウドサービスの「DropBox」を使って、やっとうまくいきました。 って実は、DropBoxに置いたファイルを外部に静的アドレスで公開する方法でまた少し手こずったのですが DropBoxにUPLOADしたファイルの共有用リンクを取得しても、そのリンクからはファイルのダウンロードになってしまって、ファイルが直接読み込まれません。それを読み込ませるようにするには、 https://www.dropbox.com/s/xxxxxxxxxxxxxxxx/example.woff?dl=1 と言う風になっているURLを下記のように変更する https://dl.dropboxusercontent.com/s/xxxxxxxxxxxxxxxx/example.woff☆DropBoxはお友達を紹介すると保存容量が増えるので、これから登録する方はこちらのリンク→https://db.tt/jmASDmfn3Uから行って下さい、紹介されて登録した人も500MBの追加の保存容量がもらえるようです。(初期2GB→2.5GBに。ただし上限は無料利用の場合は16GBまで。)※ただし、どうも、DropBoxも、 『2016年10月より、ウェブ ブラウザで HTML コンテンツをレンダリングする共有リンクの使用が無効になります。』 とアナウンスをしているようです。これまでは上記のようにアドレスを書き換えなくても、末尾の dl=0 を dl=1 にするだけでOKだったのが、無効になったということのようです。 いまのところ上記のアドレス書き換えの方法ではまだ使えていますが、そのうち制限がかけられて使えなくなる可能性もありますね。 それまでに、別のファイル置き場を考えておかないといけないなぁ・・・
(1)フォントサーバーに置くファイルを用意します 何を用意するかというと、「woff」「eot」「woff2」「ttf」の4種類のファイルを用意します。 (※上記手順(3)の、スタイルシートに記述する"タイプ"にはこれを指定します。) 「woff」が一般的なWEBフォントの形式だそうです。「eot」はマイクロソフトIE用の仕様、「woff2」というのは次世代規格らしいのでなくてもok。「ttf」はAndoroidやiOSで表示させる気がないなら不要(おい笑) ※Androidでもモダンブラウザならwoffだけで表示できるようです。 「ttf」は、ダウンロードしてきたフォントファイルに入っていますね。 これを変換するソフトを使います。 ⇒ WOFFコンバータ これを使うとttfファイルをwoffとeotに変換してくれます。有り難いソフトですね、感謝。 ☆こちらには、フォントファイルのフルセットではデータ量が多すぎるという時に必要な漢字だけに絞り込む「サブセットフォントメーカー」や、自分で書いた手書き文字をスキャナで読み込んでフォントデータ化できる「手書きでフォント」(有料)など、素晴らしいソフトがありますね。 これを使えば、自分だけの手書き文字が作れる? (゜∀゜)! ¥6000だったら、いつか買ってやってみてもいいかも・・・
という訳で、できたファイルをサーバーにアップロードし、スタイルシートを記述して、
@font-face {
font-family: Huiji ;
src: url("http://www.xxxx.xxxx/xxxx.woff") format("woff") ,
url("http://www.xxxx.xxxx/xxxx.eot") format("eot") ,
url("http://www.xxxx.xxxx/xxxx.woff2") format("woff2") ,
url("http://www.xxxx.xxxx/xxxx.ttf") format("ttf") ;
}
フォントファミリーを指定してやると・・・
どうでしょうか、うまく表示されているでしょうか?
日本語かな手書き風フォント『ふい字』
これで図面とかに注釈書き込むとなんか"現場"っぽい雰囲気になるんですよねぇ(爆)



コメント
[…] WEB フォントで手書き風フォントを使ってみる | SKILLS OF LIFE 2 […]