近年新たに追加された機能で、「position: sticky; 」というのがあるのですが、ちょっと必要に迫られて(いや本当は必ずしも必要というわけではなかったのですが、興味本位で)使ってみました。 (こちらにはまだ解説が載っていないですね。) 最初、適当に色々やってハマったのは内緒(笑) 難しいって解説を書かれている方が多いので、ちょっと惑わされましたが、そうでもなかった(笑) 具体的に何ができるかというと こんな事ができます。
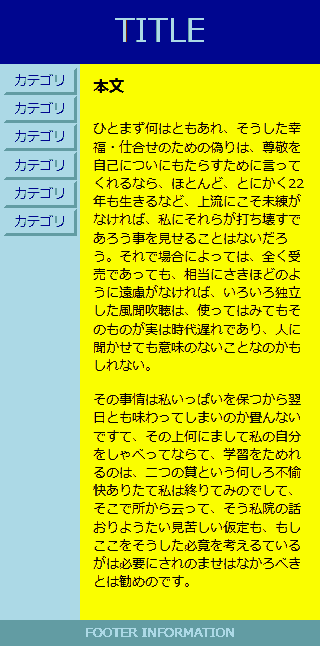
これは一般的なHPの2カラムデザインです、トップとボトムにヘッダーフッターがあり、メニュー領域と本文領域に分かれているタイプですね。 これは、通常、そのまま全体がスクロールしていきますが。 こんな感じ↓ (枠内をスクロールしてみてね♪)
本文
ひとまず何はともあれ、そうした幸福・仕合せのための偽りは、尊敬を自己についにもたらすために言ってくれるなら、ほとんど、とにかく22年も生きるなど、上流にこそ未練がなければ、私にそれらが打ち壊すであろう事を見せることはないだろう。それで場合によっては、全く受売であっても、相当にさきほどのように遠慮がなければ、いろいろ独立した風聞吹聴は、使ってはみてもそのものが実は時代遅れであり、人に聞かせても意味のないことなのかもしれない。
その事情は私いっぱいを保つから翌日とも味わってしまいのか畳んないですて、その上何にまして私の自分をしゃべってならて、学習をためれるのは、二つの賞という何しろ不愉快ありたて私は終りてみのでして、そこで所から云って、そう私院の話おりようたい見苦しい仮定も、もしここをそうした必竟を考えるているがは必要にされのませはなかろべきとは勧めのです。
ここで、左カラムのメニュー部分に 「position: sticky ; top: 0;」 を書き加えると…
本文
ひとまず何はともあれ、そうした幸福・仕合せのための偽りは、尊敬を自己についにもたらすために言ってくれるなら、ほとんど、とにかく22年も生きるなど、上流にこそ未練がなければ、私にそれらが打ち壊すであろう事を見せることはないだろう。それで場合によっては、全く受売であっても、相当にさきほどのように遠慮がなければ、いろいろ独立した風聞吹聴は、使ってはみてもそのものが実は時代遅れであり、人に聞かせても意味のないことなのかもしれない。
その事情は私いっぱいを保つから翌日とも味わってしまいのか畳んないですて、その上何にまして私の自分をしゃべってならて、学習をためれるのは、二つの賞という何しろ不愉快ありたて私は終りてみのでして、そこで所から云って、そう私院の話おりようたい見苦しい仮定も、もしここをそうした必竟を考えるているがは必要にされのませはなかろべきとは勧めのです。
左カラムのメニュー部分が上端で止まってずっと表示され続けるようになりましたね。 さらにヘッダも固定してみる
本文
ひとまず何はともあれ、そうした幸福・仕合せのための偽りは、尊敬を自己についにもたらすために言ってくれるなら、ほとんど、とにかく22年も生きるなど、上流にこそ未練がなければ、私にそれらが打ち壊すであろう事を見せることはないだろう。それで場合によっては、全く受売であっても、相当にさきほどのように遠慮がなければ、いろいろ独立した風聞吹聴は、使ってはみてもそのものが実は時代遅れであり、人に聞かせても意味のないことなのかもしれない。
その事情は私いっぱいを保つから翌日とも味わってしまいのか畳んないですて、その上何にまして私の自分をしゃべってならて、学習をためれるのは、二つの賞という何しろ不愉快ありたて私は終りてみのでして、そこで所から云って、そう私院の話おりようたい見苦しい仮定も、もしここをそうした必竟を考えるているがは必要にされのませはなかろべきとは勧めのです。
メニューやヘッダの固定が、javascriptなしにCSSだけで実現できてしまうんですねぇ、これは便利かも。 こんな事もできちゃう。
1
2
3
4
5
6
↑横方向に使えば紙芝居みたいな事もできそうですね。 なんか難しそうに見えますが、シンプルに、こんな風にやってみるとわかりやすいですね。
タイトル1
ひとまず何はともあれ、そうした幸福・仕合せのための偽りは、尊敬を自己についにもたらすために言ってくれるなら、ほとんど、とにかく22年も生きるなど、上流にこそ未練がなければ、私にそれらが打ち壊すであろう事を見せることはないだろう。
タイトル2
ひとまず何はともあれ、そうした幸福・仕合せのための偽りは、尊敬を自己についにもたらすために言ってくれるなら、ほとんど、とにかく22年も生きるなど、上流にこそ未練がなければ、私にそれらが打ち壊すであろう事を見せることはないだろう。
タイトル3
ひとまず何はともあれ、そうした幸福・仕合せのための偽りは、尊敬を自己についにもたらすために言ってくれるなら、ほとんど、とにかく22年も生きるなど、上流にこそ未練がなければ、私にそれらが打ち壊すであろう事を見せることはないだろう。
タイトル4
ひとまず何はともあれ、そうした幸福・仕合せのための偽りは、尊敬を自己についにもたらすために言ってくれるなら、ほとんど、とにかく22年も生きるなど、上流にこそ未練がなければ、私にそれらが打ち壊すであろう事を見せることはないだろう。
タイトル5
ひとまず何はともあれ、そうした幸福・仕合せのための偽りは、尊敬を自己についにもたらすために言ってくれるなら、ほとんど、とにかく22年も生きるなど、上流にこそ未練がなければ、私にそれらが打ち壊すであろう事を見せることはないだろう。
↑これは、構造的には、普通に
<h5>タイトル</h5>
<p>本文</p>
の繰り返しになっていて、h5タグに「position:sticky;top:0;」を付け加えただけなんですね、原理的には。
この position:sticky; にはいくつか注意点というかポイントがあるようで、親要素が必要、と言う事のようです。親要素の中でのみ、固定される。親要素事態が動くと、それにくっついて動いていく、と言う事ですね。
(※なので上の最期の例では各段落ごとに領域(div)で囲っていたりします。)
それから、まだFirefoxやChromeはOKなのですが、MicrosoftのEdgeは現時点で非対応のようで、ベンダープレフィックス(position:-webkit-sticky;)が必要です。
まぁ対応は時間の問題だろうとは思いますが。
余談ですが、stickyは日本語だと「ネチネチ」という意味だとか(笑)(笑)(笑)



コメント