WEBフォントのメリット
- どのような環境でも同じ見た目を保持できる
- 太さが細かく設定できるものが多い
- 特殊なデザインの文字がある
デメリット
- ページを表示する際にフォントをダウンロードしなければならないため、若干だが重くなる
- 日本語フォントは少ない
HPは、閲覧している環境(OS)によって表示される文字が異なっているため、OSが異なると見え方も同じになりません。WindowsとMac(iPhone?)、Androidでそれぞれ使われているフォントが異なりますので、最悪の場合はレイアウトが崩れてしまう事すらもあり得ます。
しかしWEBフォントサービスを使えば、どのようなOSであっても同じ見た目を維持できるので、レイアウトを完全に保持できるメリットがあります。
無料で使えるGoogleのWEBフォントサービス「Google Fonts」の使い方
手順
- Google Fontsのサイトにアクセス、使いたいフォントを選ぶ
- A:コードを取得し、HTMLのヘッダ内に記述(link)
B:コードを取得し、スタイルシート内に記述(@import)※
- スタイルシートでフォントファミリーを指定
※コードの記述の仕方が二種類、ヘッダー内に記述する方法と、スタイルシートでインポートする方法があります。どちらでも問題ありません。
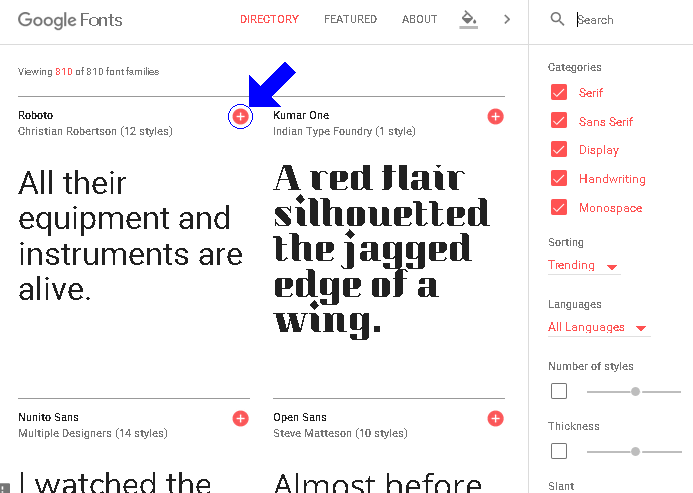
サイトにアクセスし
⇒ https://fonts.google.com/
フォントを選んだら赤いプラスのマークをクリックします
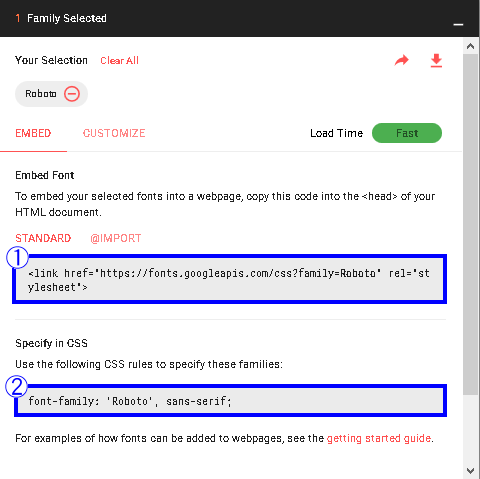
 表示されるコードをコピーしてヘッダー内に貼り付けます(下図青枠の1番)
表示されるコードをコピーしてヘッダー内に貼り付けます(下図青枠の1番)
 スタイルシートでフォントファミリーを指定します(上図青枠の2番)
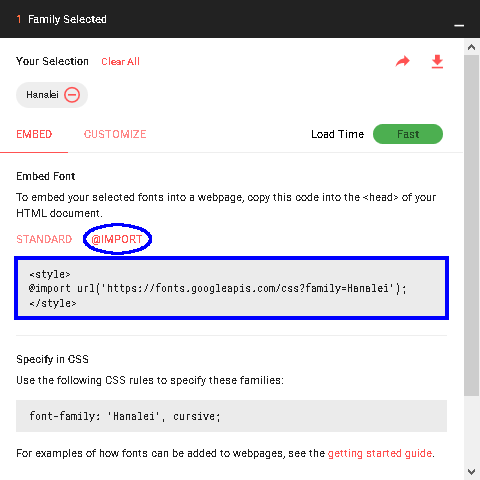
@import形式でスタイルシートに記述する場合は、「@IMPORT」をクリックするとコードがそれ用に変わります(下図青枠)
スタイルシートでフォントファミリーを指定します(上図青枠の2番)
@import形式でスタイルシートに記述する場合は、「@IMPORT」をクリックするとコードがそれ用に変わります(下図青枠)
 この「@」から「;」までをスタイルシートに(ヘッダ内のスタイルシート部分、または外部スタイルシートファイルに)記述します。
または直接記事内に書く場合は、青枠内の<STYLE>~</STYLE>を含めて全部書いてしまいます。
この「@」から「;」までをスタイルシートに(ヘッダ内のスタイルシート部分、または外部スタイルシートファイルに)記述します。
または直接記事内に書く場合は、青枠内の<STYLE>~</STYLE>を含めて全部書いてしまいます。
たとえば『Hanalei』というフォントを選んで
<style>@import url('https://fonts.googleapis.com/css?family=Hanalei');</style>
<span style="font-family:Hanalei;">I have a Pen.</span>
という風にするとこうなります↓
I have a Pen.
加工したロゴ画像ではなく、普通に文字列なので、なぞると選択できます
表示されるコードをコピーしてヘッダー内に貼り付けます(下図青枠の1番)
スタイルシートでフォントファミリーを指定します(上図青枠の2番) @import形式でスタイルシートに記述する場合は、「@IMPORT」をクリックするとコードがそれ用に変わります(下図青枠)
この「@」から「;」までをスタイルシートに(ヘッダ内のスタイルシート部分、または外部スタイルシートファイルに)記述します。 または直接記事内に書く場合は、青枠内の<STYLE>~</STYLE>を含めて全部書いてしまいます。



コメント