内容本文については、どこで改行されるか分からない事を前提に内容を作るべき(というか仕方がない事)だと思いますが
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
ただ、たまにどうしても、タイトルや社名など、途中で改行を入れたくない場合もあります。
株式会社へのへのもへじ
その場合、改行のさせないようにする方法をとってしまうと、スマホなど画面が狭いデバイスで見た時に、横にはみ出す(画面全体が横に広がってしまう)か、はみ出た部分が見えなくなってしまうか(overflow:hidden;)、スクロールバーが出てしまうか・・・なかなかうまく行きません。
株式会社へのへのもへじ
株式会社へのへのもへじ
※↑はスマホだとスクロールバーは出ないようですが、指で中の画像だけスクロールできますね(なんか面白い・^^;)
まぁこの程度のモノなら画像にして幅を100%で指定してやれば自動的に伸縮するわけですが
これをどうしてもテキストでやりたい、なおかつ画像のように自動的に文字サイズを伸縮できないか・・・?
文字の大きさを指定するときに、「%」で指定してやればできそうなものですが、この%は文字の基準サイズに対する%であって、枠の大きさに対する%ではありません。(画像などは親要素のパーセンテージなのに・・・)
そこで調べてみたら、ありました!(^o^)
ビューポートのサイズに対する割合を示す単位「vw(幅)」「vh(高さ)」と言う指定ができるのですね。
(※親要素の枠に対する割合ではなく、ビューポートのサイズに対する割合ですが、これならデバイスの幅(ビューポートサイズ)が変わっても全体の比率は変わらずサイズを伸縮してくれます。)
文字の大きさを font-size:100vw; と指定すると…
一文字が画面一杯のサイズになりますので注意(笑)
↑やっちゃってビックリしたΣ(^□^;)
100vwがビューポートサイズ100%となるようですので、「1vw」はその100分の1サイズとなるわけですね。
文字サイズをこれで指定やると、ビューポートサイズが変わっても自動的に文字大きさは比率に合わせて伸縮してくれます。
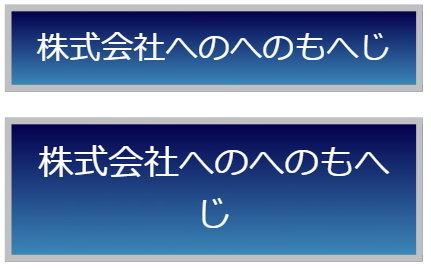
下図、上はフォントサイズを vw で指定、下は固定値。ほぼ同じくらいの大きさ。

(ブログ上では仕様上再現できないので実際の状況をキャプチャしてあります)
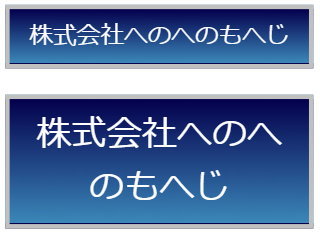
ブラウザウインドウを縮めていくと・・・
固定値のほうは折り返してしまいますね

[ vw ] 指定のほうはビューポートの大きさに合わせて文字サイズも縮んでいきます

これを上手く使えば、タイトルを画像化しなくても、レスポンシブデザインでもレイアウトを崩さないようにできますね。
これは便利だ~!\(^o^)/




コメント