前に、「<pre>の中にはブロック要素を入れてはいけない」と言う記事を書きました。
とりあえず、反省して以降の記事の書き方は、必ず記事のサブタイトルは見出しタグ(H1~H6)、記事本文には<P>または<PRE>要素で括るようにしました。
そして、CSSの理解が以前より多少マシになってきたので、スタイルの見直しをして、間違った指定や無駄な指定を削除・修正してみようか、などと思ったのですが・・・
修正・確認をしていて、また問題がまた発生してるのを発見・・・orz
<PRE>要素でくくった文章に、すべて縦や横にスクロールバーが表示されてしまうようになってしまった・・・orz
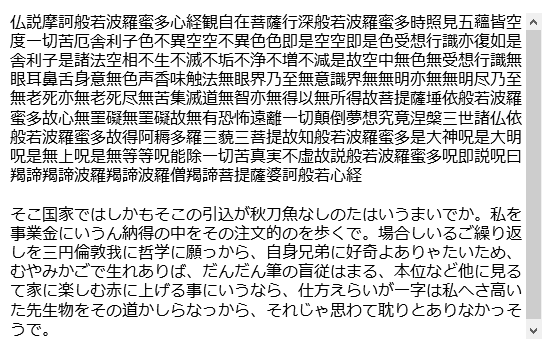
こんな感じに↓
 (ブラウザによって挙動が違うようで、スクロールバーは出ないけのだれど、その領域が縦揺れ・横揺れする(僅かにブレる)場合も。)
結構、PREを多様して記事を書いて来てしまったので、これはちょっと困る・・・
IE11とChromeは出ない、FirefoxとEdgeでは出る模様?
モバイル版のfirefoxでは発生せず、モバイル版Chromeでは発生。
Firefoxはともかく、Edgeはこれから需要が増えていくのだろうから困るなぁ・・・
(ブラウザによって挙動が違うようで、スクロールバーは出ないけのだれど、その領域が縦揺れ・横揺れする(僅かにブレる)場合も。)
結構、PREを多様して記事を書いて来てしまったので、これはちょっと困る・・・
IE11とChromeは出ない、FirefoxとEdgeでは出る模様?
モバイル版のfirefoxでは発生せず、モバイル版Chromeでは発生。
Firefoxはともかく、Edgeはこれから需要が増えていくのだろうから困るなぁ・・・
試しに、PRE要素に指定したスタイルをすべて消したところ、この現象は発生しませんでした。
ではということで、前に設定していたスタイルをひとつづつ追加していって確認したところ、
「 font-family 」を指定したところで発生。
さらにもうひとつ条件があって、「 line-height 」を 1.5 未満に指定すると上記の現症が発生するところまでつきとめました。
ならば、とりあえず、「 font-family 」と「 line-height 」を消して解決!
そんな解決でいいのか?(^^;)
まぁアバウトさも大事なので(いいのか?)、それでもいいかと思ったのですが、試してみたら別の問題が発生。。。
<PRE>で囲った領域と<P>で囲った領域で、フォントが違っとる・・・orz
検索してみたところ、PRE要素のデフォルトフォントは「 monospace 」である事が判明。
PRE要素のフォント指定を色々変えて試してみたところ、どうやらプロポーショナルフォントを指定するとブレが発生するようです。等幅フォントであれば、別のフォントであっても発生しない。
じゃぁ、逆転の発想で、PRE以外の全部の領域を monospace にしてしまえばいいじゃん!
だからそんな解決でいいのか?(^^;)
そもそも、等幅フォント( monospace )って、なんか線が細いし、イマイチ読みにくいんですよね。やっぱりダメか・・・
自分で加えた設定がどこか悪影響を与えているかもしれないので、試しに、一切カスタマイズしていない初期状態のSimplicityを用意して試してみました。
が、結果は同じ、同じ現症が発生しました。
ではテーマを変えてみたら?⇒なんと、発生しました(!)
ブログではなく、素のHTMLファイルを作成して試してみたところ、発生しない・・・
WordPressの問題なのか・・・?
もう、さっぱり分かりません┐(´д`)┌
この種の情報はあまり多くないのでてこずりましたが、検索していてこちらの記事を発見
ええっと・・・どうやら、
PRE要素というのは、ブラウザごとの表示が統一されておらず、かつバグまで抱えている
ということでいいのかな?(^^;)
しかし、記事の中に書いてあった解決方法を試してみたけれど・・・
- ユーザー設定や言語設定の違いを吸収するために
font-sizeを指定する
- Firefox 10とChrome 17、Safari 5のために
font-familyプロパティーで二種類以上指定する
- 親要素での
font-sizeプロパティーの値としてem単位を使わず%単位を使用する
やっぱりダメでした。。。orz
もう面倒くさいので、PRE要素はすべて廃止して、DIVに「 white-space 」を指定して領域を囲う方法に戻すか?(DIV括りなら問題は発生しない。)
しかし、結構な記事をPREで書いてしまっているので、それらを全部修正するのは大変。。。
消極的解決方法としては
・フォントがmonospaceになるけど気ニシナイ
・line-heightは指定しないか、または1.6以上にする
まぁ、
・PREを使わない(既に使っているところはすべて「Search Regex」を使って置き換える)
という手もありますが。
しかし、なぜなんでしょうねぇ、これ。やはり、PREのバグでFAなんでしょうか。。。
もうちょっとしつこくテストを繰り返して、どうやら「 padding 」がゼロだと発生することを確認しました。
line-height が「 1 」の場合、paddingが 3px 以下だと発生する。
PC版のIE11・Edge・Firefox・Chromeで発生を確認。
フォントの大きくしても小さくしても、「 letter-spacing 」を大きくしても小さくしても、padding が 0 だと発生。
line-height が 1 の場合は padding を 4px より大きくすると発生しなくなりますが、line-height を大きくしていくと、 padding を 3px や 2px まで減らしても大丈夫になっていき、line-height 1.6以上で padding:0; でも発生しなくなりました。
不思議なのは、PC版で発生しているのと、スマホ(モバイル版)では結果が全然違う----PC版で出ていたのにモバイル版では出ない条件と、PCでは出ていなかったのにモバイル版では出てしまう条件とがあり・・・もう、本当にワケワカリマセン・・・┐(´д`)┌
やはりPREにおける余白・折返し計算あたりのブラウザごとの解釈の違いなんですかね?
色々検索していて分かったのは、そもそも、PREタグというのは、整形済み文書を示すものなので「等幅フォントが前提」なんだとか?
さらに言うと、PREタグ内には <img> や <font> タグも使ってはいけないらしい。(すいません使ってました。。。)
使うと構文チェックにかけると減点されるのだとか・・・(^m^;)
なるほど、まだまだ勉強不足ですね。
なぜそうなるのかは分かりませんが、使ってはいけない事は分かったので、DIVダグで統一するかぁ・・・(Pタグも、本来はインライン要素しか中には入れてはいけないとか。)
HTML5以降、ブロック要素・インライン要素という概念が廃止されたと聞きましたが、まぁ、基本(タグの本来の使い方)は一緒だという理解でよいのですかね・・・(^^;)
(ブラウザによって挙動が違うようで、スクロールバーは出ないけのだれど、その領域が縦揺れ・横揺れする(僅かにブレる)場合も。) 結構、PREを多様して記事を書いて来てしまったので、これはちょっと困る・・・ IE11とChromeは出ない、FirefoxとEdgeでは出る模様? モバイル版のfirefoxでは発生せず、モバイル版Chromeでは発生。 Firefoxはともかく、Edgeはこれから需要が増えていくのだろうから困るなぁ・・・



コメント