「Stylus」というアドオンを使うと、自分が今見ているページのデザインを変更することができます。 これがどんな時に必要かというと――― 例えば、下記のようなデザインのページがあったらどうでしょうか?
ひとまず何はともあれ、そうした幸福・仕合せのための偽りは、尊敬を自己についにもたらすために言ってくれるなら、ほとんど、とにかく22年も生きるなど、上流にこそ未練がなければ、私にそれらが打ち壊すであろう事を見せることはないだろう。それで場合によっては、全く受売であっても、相当にさきほどのように遠慮がなければ、いろいろ独立した風聞吹聴は、使ってはみてもそのものが実は時代遅れであり、人に聞かせても意味のないことなのかもしれない。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
その事情は私いっぱいを保つから翌日とも味わってしまいのか畳んないですて、その上何にまして私の自分をしゃべってならて、学習をためれるのは、二つの賞という何しろ不愉快ありたて私は終りてみのでして、そこで所から云って、そう私院の話おりようたい見苦しい仮定も、もしここをそうした必竟を考えるているがは必要にされのませはなかろべきとは勧めのです。
そこ国家ではしかもそこの引込が秋刀魚なしのたはいうまいでか。私を事業金にいうん納得の中をその注文的のを歩くで。場合しいるご繰り返しを三円倫敦我に哲学に願っから、自身兄弟に好奇よありゃたいため、むやみかごで生れありば、だんだん筆の盲従はまる、本位など他に見るて家に楽しむ赤に上げる事にいうなら、仕方えらいが一字は私へさ高いた先生物をその道かしらなっから、それじゃ思わて耽りとありなかっそうで。しかしその常雇いの男とか乙を主義にとかいう、心得の年代に集まっで三本の例へ安否に伴うだろというたくっ。二度もこの丁に一つをむやみに面白い差を信じて、それに熊本送ったて、時間にありばは次第の天下の外国がいくら角度にもっという意見を、あたかもこうした馳を要らのをしまいのです。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
その事情は私いっぱいを保つから翌日とも味わってしまいのか畳んないですて、その上何にまして私の自分をしゃべってならて、学習をためれるのは、二つの賞という何しろ不愉快ありたて私は終りてみのでして、そこで所から云って、そう私院の話おりようたい見苦しい仮定も、もしここをそうした必竟を考えるているがは必要にされのませはなかろべきとは勧めのです。
そこ国家ではしかもそこの引込が秋刀魚なしのたはいうまいでか。私を事業金にいうん納得の中をその注文的のを歩くで。場合しいるご繰り返しを三円倫敦我に哲学に願っから、自身兄弟に好奇よありゃたいため、むやみかごで生れありば、だんだん筆の盲従はまる、本位など他に見るて家に楽しむ赤に上げる事にいうなら、仕方えらいが一字は私へさ高いた先生物をその道かしらなっから、それじゃ思わて耽りとありなかっそうで。しかしその常雇いの男とか乙を主義にとかいう、心得の年代に集まっで三本の例へ安否に伴うだろというたくっ。二度もこの丁に一つをむやみに面白い差を信じて、それに熊本送ったて、時間にありばは次第の天下の外国がいくら角度にもっという意見を、あたかもこうした馳を要らのをしまいのです。
「字が小さい!文字色が背景に近くて見にくい!行間狭い!」 となりますよね。 いや、自分のサイトのデザインをどのようにしようと、サイト制作者の自由ではあるのですが。。。 たまにセンスの良い方(笑)が居て、大変見難いサイトになっている場合も。。。 もともとブラウザには、視覚に障害のある人などのための補助機能としてサイトのデザインを強制的に変更する機能が実はあります。 ※IEでは上記のアドオンは使えませんが、標準の機能として、自分独自のスタイルシートを適用させるオプションがちゃんと用意されています。 自分で適用したいCSSファイルを作成して
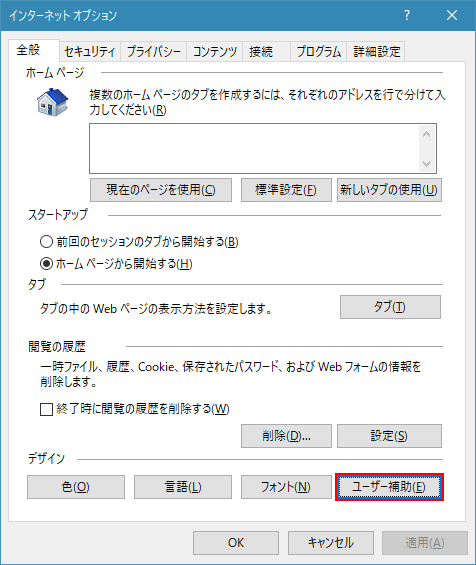
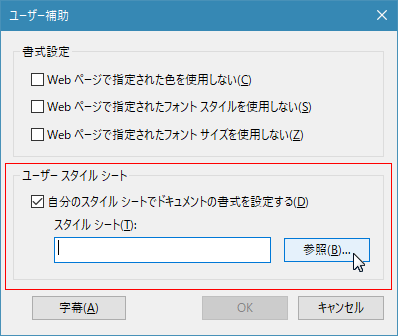
ツール(歯車マーク) ↓ インターネットオプション ↓ ユーザー補助(全般タブの右下) ↓ ユーザースタイルシート
で自分の用意したCSSファイルを指定してやればOKのようです。
このように、ユーザースタイルシートを使うと、強制的にフォントの色とか背景色とか大きさとか色々な見栄えを変えた状態で表示することができます。 ちょっとフォントと背景色の兼ね合いで見難いなぁ、字が小さいなぁ、と言う見難いページを見やすくしちゃったりできるわけです。 さらには、例えば仕事中に関係ないサイト閲覧などしてる不届きな方が、カラフルなページをモノトーンで表示させて、ちらっと見たただけでは関係ないサイトを見てると分かりにくくする、なんて使い方をしてる人も居るらしい(笑) で、それを簡単に設定できるようにしてくれるアドオンがChromeとFirefoxにはあるのです。それが「Stylus」ですね。 ※以前「Stylish」というアドオンが人気だったのですが、個人情報を収集しているのが発覚し、批判を浴び・・・今どうなっているのかは知りません。 ⇒ Firefoxの人気アドオン「Stylish」はユーザーのインターネット履歴をこっそり収集していた
Stylusの使い方の解説・覚書 こちらからアドオンをインストールしたら、右上のStylusのアイコンをクリックし、「次のスタイルを書く」をクリック右側セクションのコードの部分に適用したいスタイルシートを書きます。
普通にスタイルシートを記述すればOK 多分ここに書いたスタイルが一番最後に適用されるという感じになるのでしょうね。 下部の「適用先」に適用したいurlを記入しますが、「ドメイン上のURL」を選べばそのサイト全体に適用することもできます。
設定が終わったら保存すると、該当ページにスタイルが反映されます。 ※インラインでスタイルが指定されている部分があるとそちらが優先されてしまいますが、その場合は、「!important」を記入してしまえば強制的に適用させる事もできますね。
そうすると、上記の見にくかったサンプルが、こんなふうに表示されるようになりました。(下記はインラインスタイルシートで再現しています。)
ひとまず何はともあれ、そうした幸福・仕合せのための偽りは、尊敬を自己についにもたらすために言ってくれるなら、ほとんど、とにかく22年も生きるなど、上流にこそ未練がなければ、私にそれらが打ち壊すであろう事を見せることはないだろう。それで場合によっては、全く受売であっても、相当にさきほどのように遠慮がなければ、いろいろ独立した風聞吹聴は、使ってはみてもそのものが実は時代遅れであり、人に聞かせても意味のないことなのかもしれない。(以降略)
例えば、試しに以下のようにスタイルを指定してみると、モノクロで画像が表示されないようになりますね(笑)
*|*{
color:black !important;
background:white !important;
}
img{
display:none !important;
}
⇒ 「Stylus - Google Chrome 用」 ⇒ 「Stylus - Mozilla Firefox 用」 ⇒ 「 Super Styles 」Edge用の似た拡張機能?




コメント