Simplicity2 の後継となる?テーマに乗り換え検討のため、テスト環境で試してみましたが、すんなり行かないことが判明。
カスタマイズ箇所が多い人は、テーマを入れて2~3修正で終わり、というわけには行かないようです。
そこで、環境そのまま移行は諦めて---もとからそのような仕様で作られていないので当然ですが---素から一つ一つ設定してみることに。
目標は、Simplicity2で作られていたのとまったく同じ状態の再現。
2日掛かってなんとかそれっぽくなったので、難儀だったポイントの覚書メモです。
これからやる人は、何かしら参考になれば。
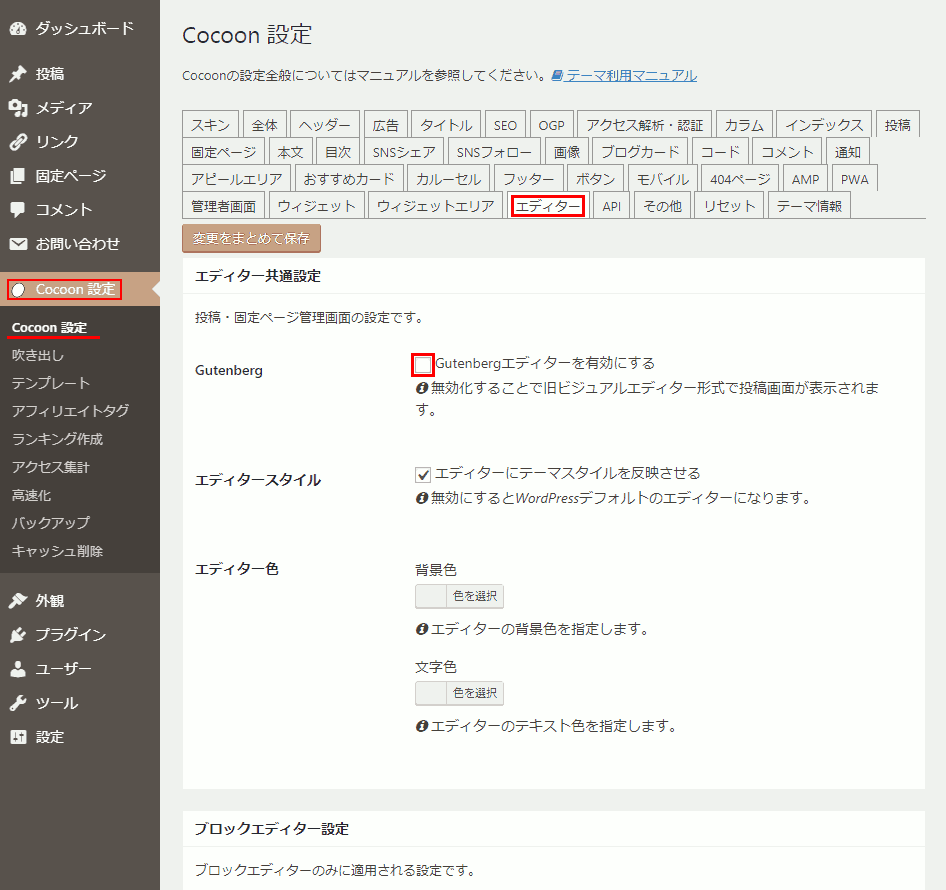
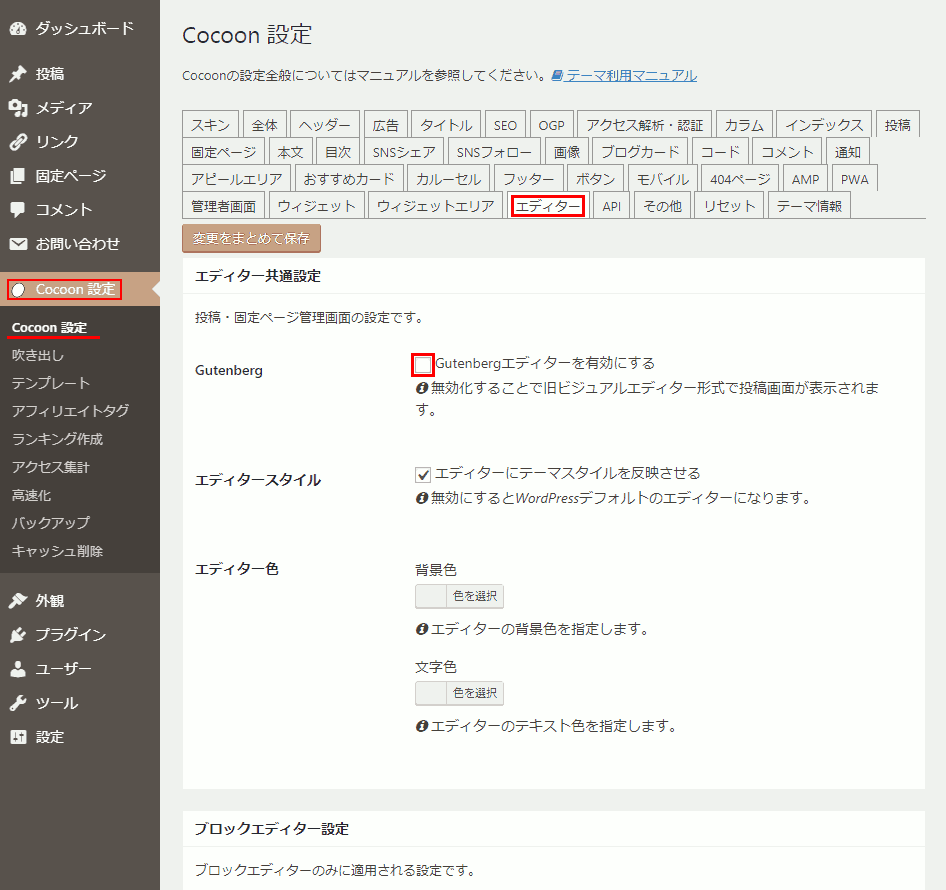
(1)ビジュアルエディターを使いたくない
Cocoonではビジュアルエディタがかなり使いやすくなったようですが、ずっとビジュアルエディターを使わずに来たので、まずそこから躓く(笑)
従来のテキストエディタに戻すには
「Cocoon設定」→「Cocoon設定」→「全体」
の「Gutebergエディタを有効にする」のチェックを外す。

(2)自動改行設定を切る
これはテーマの問題ではなく、WordPressのあるあるの改行問題というやつですね。これを切って編集してきたので、ONになっている状態で記事を編集するとエライことになってしまう可能性があるので、オフ派の人は最初に切っておきましょう(^^;)
⇒ ワードプレスの改行問題の解決方法
私はコードをfunction.phpに貼り付けて機能を殺してしまう方法を選択(上記記事の後半)、Cocoonでもうまく行きました。
(3)ウィジェットが何故かフッターの中に?
何故か、Simplicity2からCocoonにテーマを変えると、これまでサイドバーにあったウィジェットがフッターの中に入ってしまうようです。同じような事を書いている報告が他にもありましたので、なる確率は高いと思います。
これは、ウィジェットの設定で、フッターの中にあるウィジェットをサイドバーにドラッグして移動してやればOKですね。
(4)Cocoon設定
既に(1)で出てきていますが、Cocoonでは「カスタマイザー」を使わずに、新たに「Cocoon設定」という項目でほとんどの設定を行うようになっているようです。
まずは、このCocoon設定を隅から隅まで全て設定するのが先だと思われます。
※スタイル設定よりこの「Cocoon設定」のほうが優先されるようです。設定を変更してしまうと、後からスタイルを記述しても反映されない(優先度で負けてしまう?)ケースがありました。Cocoon設定で変更できる部分はそちらでする、後でスタイルシートで弄りたい部分はデフォールトのままにしておく、という使い分けが必要かも?
とりあえず、慣れるまで設定の場所を見つけるのが大変なので、メモ書きしておきます。
(5)背景色
「Cocoon設定」→「Cocoon設定」→「全体」
(6)幅の設定
「Cocoon設定」→「Cocoon設定」→「カラム」
(7)投稿者名の非表示
「Cocoon設定」→「Cocoon設定」→「本文」→「投稿者名」ほか(一番下にあります)
(8)サムネイル上に重ねて表示される「カテゴリー」の非表示
※これは「Cocoon設定」では設定項目なし
CSSで変更
.cat-label { display: none; }
(9)サムネイル画像を正方形にしたい
これは、ハマりました、ハマりポイントだと思います。
Simplicityではサムネイル画像は正方形でしたが、Cocoonでは横長に変更されたのです。
従来のSimplicityをそのまま引き継ごうとすると、サムネイルがすべて上下切られた状態に・・・
横長仕様に合わせてアイキャッチ画像を全て横長に作り直すという力技も考えられますが、私は画像が多かったのでちょっと(^^;)
※この横長への仕様変更、作者様にはどのような意図があったのか分かりませんが、結局、ベータテストの段階から、これを変更する方法について繰り返し質問が出ていたようで、FAQの一つになってしまったようです。(大部分、いや、すべての人か、Simplicityを使っていた人は全員、アイキャッチ画像は正方形を使ってたわけですからね・・・)
最終的に、「Cocoon設定」で縦横比を変更できるように項目が追加されたようです。
「Cocoon設定」→「画像」→「サムネイル画像」
が、そこからさらにハマる(⌒o⌒゜)
結論から言うと、Cocoon設定のアスペクト比は使わず、以下の解説ページのやり方通りにやればOKのようです。
Cocoon各部分のサムネイルサイズを変更するカスタマイズサンプル集
https://wp-cocoon.com/thumbnail-size-custom/
(Cocoon設定でのアスペクト比変更は、サムネイルサイズを変更しないで縦横比を変えたい人向け、と言う事でしょうか)
プラグインを使用してサムネイルをすべて作り直す必要があるので時間が掛かります。
(私はXSERVERで画像数4000ほどで2時間くらいで終了しました。)
(10)サムネイルサイズの変更が反映されない
(9)をやっても変更が反映されない
これでハマって、フォーラムに質問までしてしまいました、お騒がせしました...orz
結論は
⇒ キャッシュを削除(またはリロードの際に毎回必ず[ Ctrl + F5 ])
(11)サムネイルサイズを変更したのにアイキャッチ画像のサイズが変わらない
表示サイズを変更するのには、(9)の方法をやっただけではまだだめで、別途CSSで指定する必要があるそうです。
/*サムネイル画像のサイズを変更(変更前320px)*/
.entry-card-thumb { width: 150px; }
(12)エントリーカードの枠線を表示する
「Cocoon設定」→「インデックス」→「枠線の表示」
(13)エントリーカードの枠線の色を変更
※(12)の「枠線の表示」のチェックを外す必要があるようです(ハマリポイント)
CSSで指定
/*エントリーカードの設定*/
.entry-card-wrap{border:solid 1px #00d5d0;border-radius:8px;}
(14)メインカラムの背景を透明に
/*メインカラム*/
.main{background:transparent;}
(15)サイドバーのウィジェットの「カテゴリー」の行間を小さく
サイドバーカテゴリー */
.widget_categories ul{ line-height:1.4; }
(16)カテゴリーウィジェットの文字装飾変更
.widget_categories ul li a{
color:blue;
text-decoration:underline;
margin:0;padding:0;
}
(17)独自CSSの移植
これ、私だけなのか(何か勘違いがあるのかも?)、言及してる人を他に見かけないのですが。
独自に記事内でのみ有効なスタイルを定義して使っていたのですが、スタイルの優先順位のせいで、記事内のタグにスタイルを設定しようとしても、テーマに設定されているスタイルが優先されてしまってスタイルが効かないという現象が起きるわけです。
⇒ 【スタイルが効かない?!】FC2ブログからWordPress(Simplicity2)に引っ越してハマった事とその解決方法
そのため、記事内でのみ有効なスタイルにするために、「#main #the-content」というidをスタイルに指定していたのですが、Cocoonでは「the-content」というidが使われていない模様(代わりに「content」になった?)
なので、Simplicityからスタイルをコピペって来る時に、「#the-content」を全部削除してやる必要がありました。(すんなり行かなかった理由はこれか?!)
(18)ショートコードが作動しない
WordPressには「ショートコード」という機能があります、function.phpにコードを記入して、[hogehoge]のように記入するとそれが実行されるというものですね。
Cocoonでも[ad]というショートコードでAdsense広告が貼れるようになったそうです。
実は、Simplicity2でも、自分で定義したショートコードを使って広告を本文中に貼っていたのですが、それが作動しない・・・
解決方法は
「Cocoon設定」→「Cocoon設定」→「高速化」→「JavaScriptをフッターで読み込む」(最下部)
をオフにしたら作動するようになりました。(高速化は犠牲になりますが。高速化機能は色々問題が出る事も多いようなので、スクリプトの挙動がおかしいときはすべてオフにして確認したほうがよいかも知れません。)
(19)SimplicityとCocoonを切り替えながら使いたい
ウィジェットに互換性がないようで、SimplicityとCocoonでテーマを行ったり来たりすると、毎回ウィジェットに問題が起きます。ので、不可。
ウィジェット設定をバックアップしておいてくれるプラグインを使えばできるかも?(未検証)
⇒ 【WordPress】テーマを変更するとウィジェットが消える・・・orz【注意】
(20)クラシックテキストウィジェットがないよ?
⇒ カスタムHTMLウィジェットで代用可能
※「クラシックテキスト」で作成していたウィジェットは消滅して残っていませんので注意
モバイル表示してみたらサイドバーが表示されてない
デフォールトではメニューボタンの「サイドバー」をタップすると表示される仕様になっています。
常時表示したい場合は
「Cocoon設定」→「Cocoon設定」→「モバイルボタン」→「モバイルボタン時コンテンツ下のサイドバーを表示 」



コメント