個人的な好みの問題ではありますが、自分の場合、WordPressで記事を書いている時に、背景を黒にしたいのですよね。
背景が白っぽい画面に長時間向かっていると目が疲れるのです。。。
で、以前、これを実現するために、関数を書き加えるなんて方法を発見したのですが
⇒ WordPressのテキストエディタの背景を黒くする
最近は、これはやめて(なるべく余計なコード付け加えないようにしたいですよね)、ブラウザのアドオン「Stylus」を使って変えています。
前にも紹介した事がありますね。
⇒ 表示されているページを自分好みのデザインに強制的に変更できるアドオン
⇒ 「Stylus - Google Chrome 用」
⇒ 「Stylus - Mozilla Firefox 用」
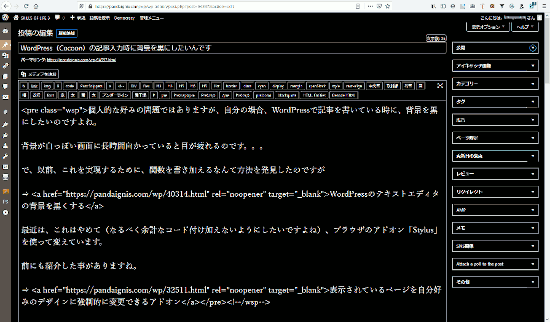
で、試行錯誤の末、今はこんな感じで、WordPressの記事入力時だけ、背景黒・文字白にしています。
より最適なデザインと指定の仕方を目指して随時変更されますが、今の所こんな感じで安定してますので、参考にされる方はどうぞ。
※環境(使ってるテーマ)によって違うかも知れません、ちゃんと検証していないので、あくまで参考程度ということで。
あまり需要はないかも知れませんが(笑)
div #wpcontent,
div #wpcontent div,
div #wpcontent input,
div #wpcontent textarea,
div #wpcontent table,
div #wpcontent tr,
div #wpcontent td,
div #wpcontent th,
div #wpcontent span,
div #wpcontent select,
div #wpcontent button,
div #wpcontent a,
div #wpcontent h1
{
background:black !important;
color:white !important;
}
textarea.wp-editor-area#content{
font-size:300%;
font-family:serif;
}
画面はこんな感じになっています。
 ※最初、 div #wpcontent * という荒業でバッサリ全部変更してしまったのですが、ラベル等に不具合が出たので上記のような形に今はなっています。
※最初、 div #wpcontent * という荒業でバッサリ全部変更してしまったのですが、ラベル等に不具合が出たので上記のような形に今はなっています。
※最初、 div #wpcontent * という荒業でバッサリ全部変更してしまったのですが、ラベル等に不具合が出たので上記のような形に今はなっています。



コメント