小説投稿サイトの作品を読むのに、文字の大きさと左右の余白を調整したいと言う人は多いようです。
ズームしてしまうと、字は大きくなるけど余白が変わらず、一行の文字数が減ってしまうのが読みにくい。
そこで、左右のマージンを減らすスタイルシートをはっと見つけ出しました(笑)
カクヨム用、パソコン用。
Stylus のスタイルシートにコピペって下さい
⇒ 表示されているページを自分好みのデザインに強制的に変更できるアドオン
適用先は
「次で始まるurl」https://kakuyomu.jp/works/
で。
div.widget-episodeBody.js-episode-body
p{
font-size:240%; /* 文字の大きさ */
line-height:1.7; /* 行間 */
font-family:"MS P明朝"; /* フォント */
}
div.widget-episode-inner{
max-width:96%;
padding:0 30px; /* 左右の余白 */
}
/* ↓ 目次の感覚を詰める ↓ */
section#contentAside-episodeInfo
div.contentAside-sectionBody
ol.widget-toc-items.test-toc-items
li.widget-toc-episode
a.widget-toc-episode-episodeTitle
{
padding:3px 0 0 0;
}
div.widget-episode-inner の max-width の値が固定値になっているのを解除、相対表示にするところがポイントですね
これがなかなか見つからなくて苦労しました。
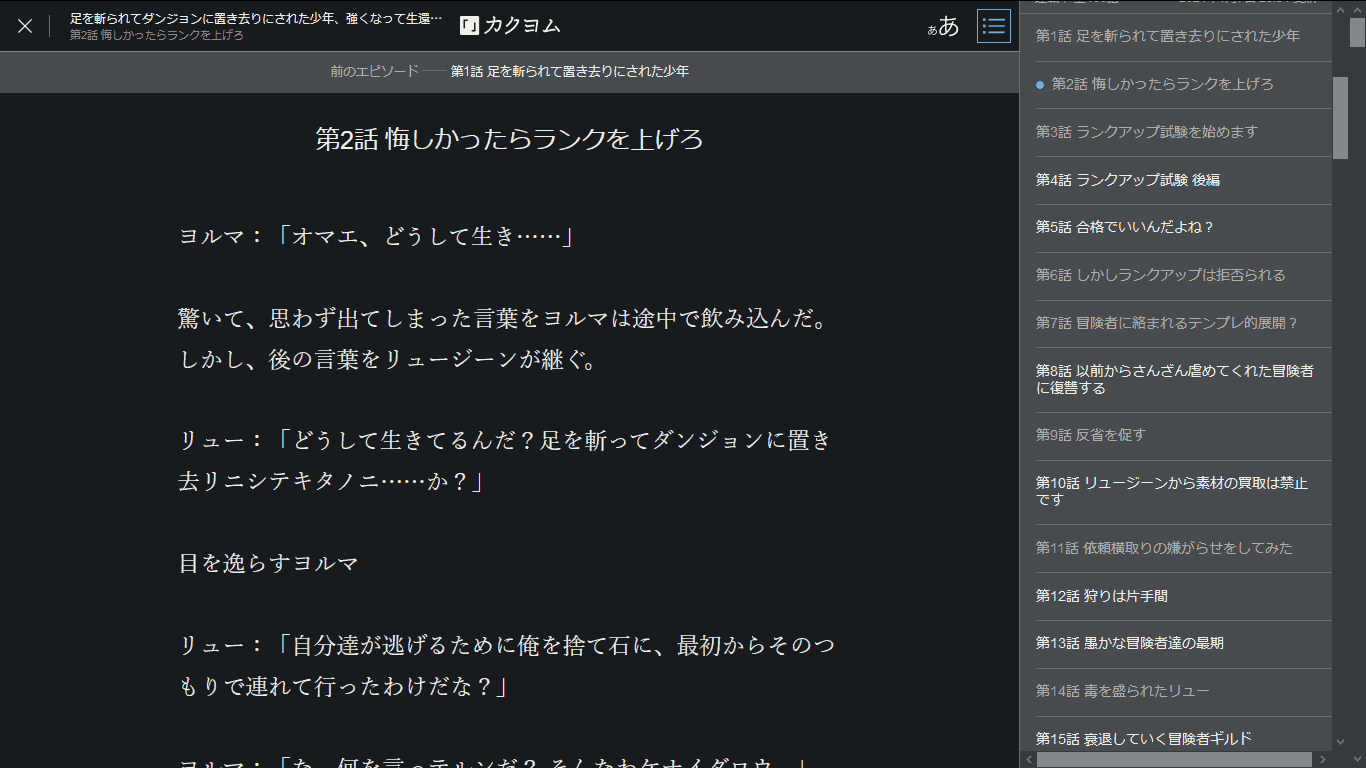
これで、こうだったのが
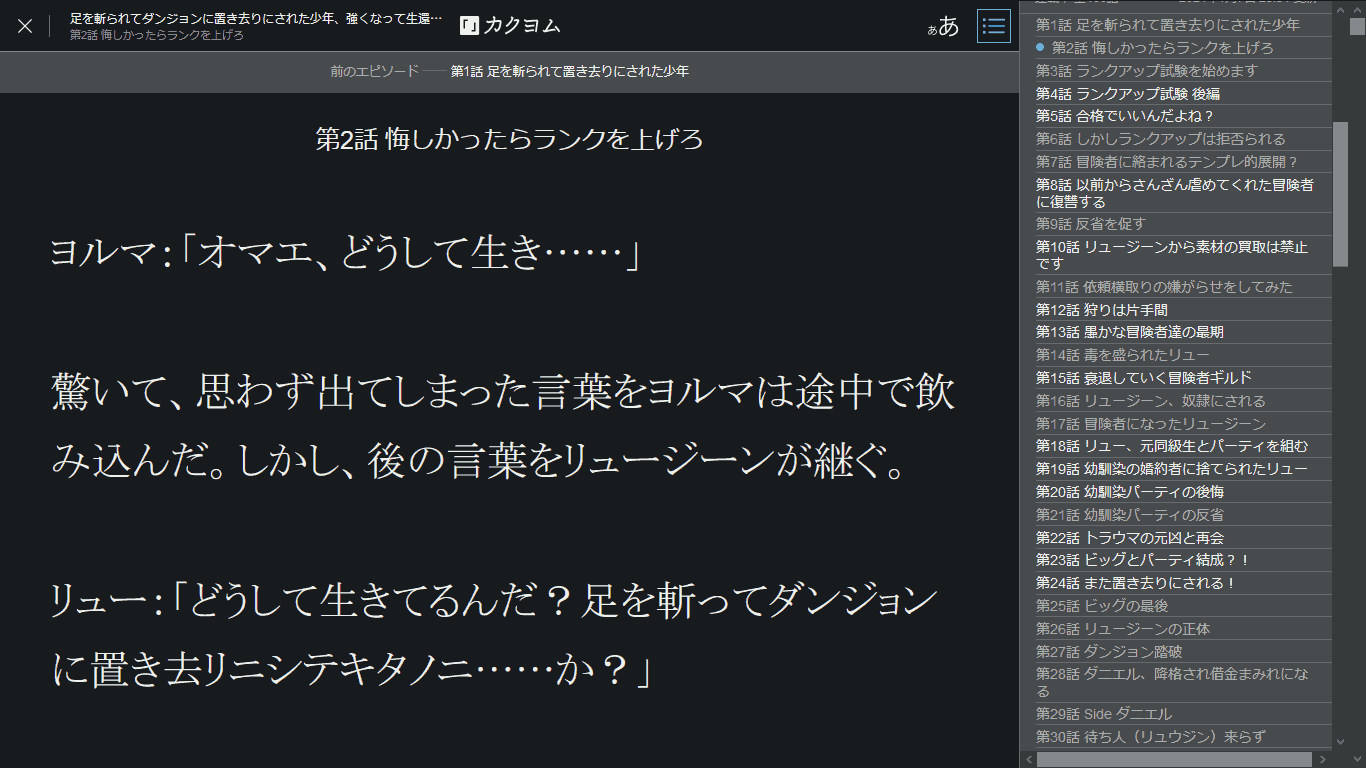
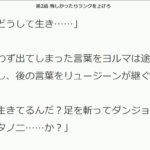
 こうなります
こうなります
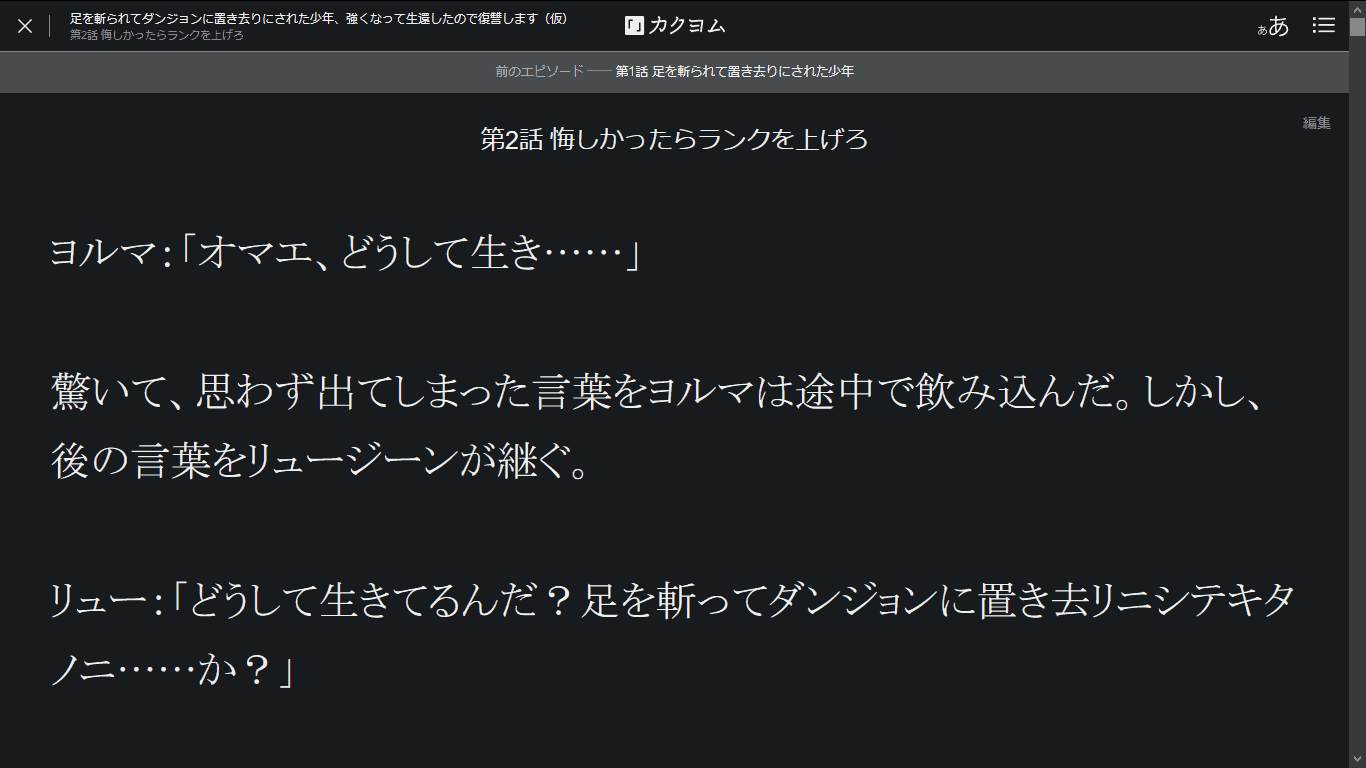
 目次を閉じれば画面いっぱいに
目次を閉じれば画面いっぱいに
 これに、自動スクロールのアドオンを使ってゆっくりスクロールさせて、ギターを爪弾きながら読んでます(笑)
これに、自動スクロールのアドオンを使ってゆっくりスクロールさせて、ギターを爪弾きながら読んでます(笑)
こうなります
目次を閉じれば画面いっぱいに
これに、自動スクロールのアドオンを使ってゆっくりスクロールさせて、ギターを爪弾きながら読んでます(笑)


コメント