Firefox(GoogleChromeでも)フォントにアンチエイリアスがかからない問題でずっと悩んでいましたが、原因分かりました! Windowsのパフォーマンスの設定で、パフォーマンスを優先(視覚効果をオフ)にしていたからですね(^_^;)
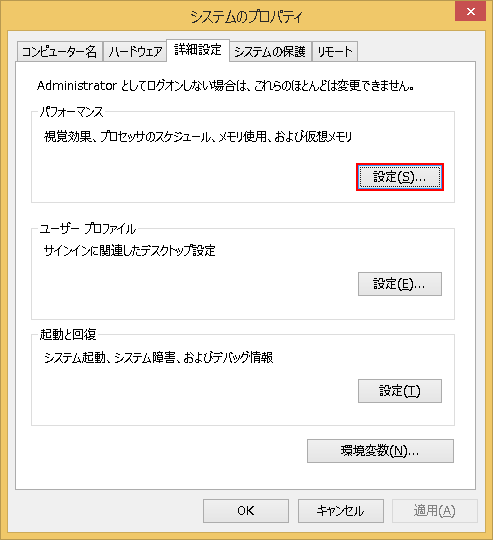
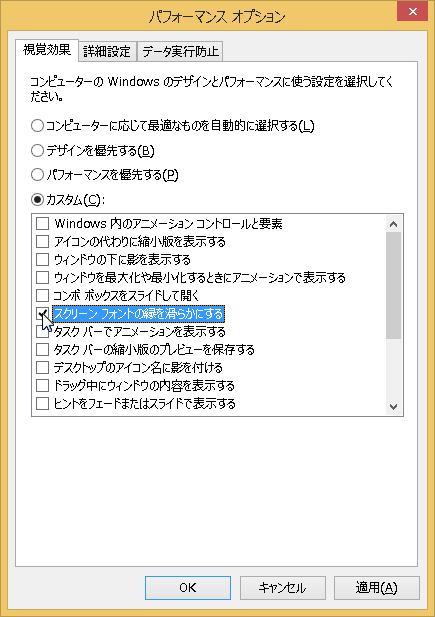
コントロール パネル¥すべてのコントロール パネル項目¥システム から「システムの詳細設定」をクリック 「パフォーマンス」の[設定]をクリック パフォーマンスオプションの中のカスタム項目の中の「スクリーンフォントの縁を滑らかにする」にチェックを入れる
このパフォーマンスオプションの設定で、「パフォーマンスを優先する」を選ぶと、視覚効果がほとんどオフになり(下のカスタム項目のチェックが全て外れる)、ウインドウを開いたりするときの徐々に開いていくようなアニメーションの効果がなくなって、瞬時に開くようになります。 サクサク動くようになるので(急ぎで作業しているときとかに、ウィンドウが徐々に開いていくような効果のタイムロスがイラッとするのですよね。時間にして0コンマ何秒の世界なのでしょうが)、大昔からここは一番最初にパフォーマンス優先に設定してしまうのが癖になっていました(笑) 「スクリーンフォントの縁を滑らかにする」にチェックが入っていれば、Firefox側の「gfx.font_rendering.cleartype_params.rendering_mode」の設定がデフォルト(-1)でもアンチエイリアスはかかった状態で表示されるようです。 つまりこれはWindows側の問題であって、Firefoxの内部的な問題ではないということですが・・・ IE11のように、Windows側で「スクリーンフォントの縁を滑らかにする」にチェックが入っていなくても、ブラウザ側で強制的にアンチエイリアスをかける設定がどこかにあるのかも知れませんが、現時点までには見つけられていません。 (※「gfx.font_rendering.directwrite.force-enabled;false」の値を「true」に変えてみたけれど変化なしでした。) そういう意味では「Firefox Quantumではフォントにアンチエイリアシングはかけられない」は間違いではないのかも? (以前のバージョンではアンチエイリアシングを有効にする設定は「スクリーンフォントの縁を滑らかにする」がオフの状態でも作動しておりましたので) とりあえず、フォントの縁は滑らかなほうが見やすいので、これで行くことにします。



コメント