パソコンの環境が新しくなって、なんだか画面が狭いなと感じてしまい。(同じモニタで今までは気にしてなかったんですが・・・)
ちょっとブラウザのデザインを少しでも広めに設定しなおしたくなって。
userchrome.css を設定するとデザインが変えられるというやつですが、久しぶりなので全て忘れていて、ほぼ一から調べ直すことに。(Firefoxのバージョンも以前の時から随分変わっていますしね。)
ああ、検索したら、サイドバーをカーソルポイントで開閉する記事で書いていたのか。
⇒ https://pandaignis.com/wp/40739.html
最近はやり方を変えたので、サイドバー使わなくなったので忘れてましたが、改めて設定してみたら便利だ(・o・)
(でも今はマルチモニターになってるとか、その他諸般の事情で使わないけど・笑)
Firefoxのデザイン(スキン)はCSSで変更できる。
所定の場所に設定ファイル(CSS)を置くだけ。
userchrome.css:全体の外観
userContent.css:表示されるページの外観
例えば userContent.css に
*|* { color: blue !important; }
と記述すると、表示されるページの文字がすべて青になる。
userchrome.css の場所は
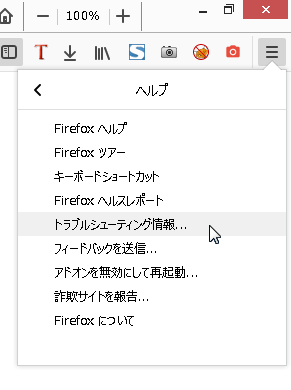
右上のメニューボタン( )から「ヘルプ」→「他のトラブルシューティング情報」と進み
)から「ヘルプ」→「他のトラブルシューティング情報」と進み
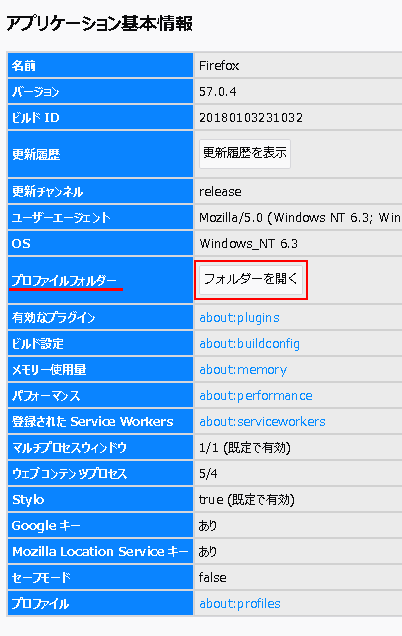
 「プロファイルフォルダ」の項目のフォルダを開くを押すとフォルダが開く。
「プロファイルフォルダ」の項目のフォルダを開くを押すとフォルダが開く。
 そのフォルダ内に「chrome」という名前のフォルダを作り、その中に「userchrome.css」(または「userContent.css」)を作成する。(テキストファイルを作って名前を変更すればOK)
で、この「userchrome.css」にスタイルを記述するとデザインが変更できる。
※1 ブラウザを再起動しないと反映されません。
※2 設定変更が必要になったようです。
url欄に「about:config」と打ってenter(「危険を承知した上で実行」をクリックして進む)
「toolkit.legacyUserProfileCustomizations.stylesheets」
の値を「false」から「true」に変更
そのフォルダ内に「chrome」という名前のフォルダを作り、その中に「userchrome.css」(または「userContent.css」)を作成する。(テキストファイルを作って名前を変更すればOK)
で、この「userchrome.css」にスタイルを記述するとデザインが変更できる。
※1 ブラウザを再起動しないと反映されません。
※2 設定変更が必要になったようです。
url欄に「about:config」と打ってenter(「危険を承知した上で実行」をクリックして進む)
「toolkit.legacyUserProfileCustomizations.stylesheets」
の値を「false」から「true」に変更
で、今の環境に合わせて試行錯誤、カスタマイズしてみた結果の記録
/* マウスオーバー時に「閉じる」ボタンを表示 */
.tabbrowser-tab:not(:hover) .tab-close-button {
margin-right:-5px !important;
}
.tabbrowser-tab:hover .tab-close-button {
display : block !important;
background:#aa0000 !important;
color:white !important;
margin-right:-5px !important;
}
/* タブのセパレータ */
.tabbrowser-tab {
border-top:0!important;
border-right:0!important;
padding-inline:0.5px!important;
}
/* アドレスバーの高さ */
#urlbar {
min-height : 25px !important;
}
/* アクティブタブの色 */
.tab-background[multiselected="true"], .tab-background[selected="true"] {
background-color: #dd3367 !important;
}
/*タブ(非選択)の色変更*/
.tab-background:not([selected="true"], [multiselected]) {
background: #459 !important;
}
/* 非アクティブタブ(マウスオーバー) */
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected="true"]):not([multiselected]) {
background-color: #999955 !important;
}
/*ナビゲーションツールバーのマージン設定*/
#nav-bar {
margin: 0 !important;
padding: 0 !important;
}
/* タブの高さ */
:root {
--tab-min-height : 29px !important;
}
/* サイドバーの行間を狭くする */
treechildren.sidebar-placesTreechildren::-moz-tree-row {
min-height: 1.4em !important;
height: 1.4em !important;
border-width: 1px !important;
}
/* タブの形 */
.tab-background {
box-shadow : none !important;
border-radius : 4px !important;
margin-block : 0px !important;
}
/* タブの文字色 */
tab{color:#fff!important;}
/* アクティブタブの文字色 */
tab[selected="true"] {
color: #ffee00 !important;
}
/* アクティブタブの幅 */
tab[selected="true"] {
min-width:200px!important;
}
)から「ヘルプ」→「他のトラブルシューティング情報」と進み
「プロファイルフォルダ」の項目のフォルダを開くを押すとフォルダが開く。
そのフォルダ内に「chrome」という名前のフォルダを作り、その中に「userchrome.css」(または「userContent.css」)を作成する。(テキストファイルを作って名前を変更すればOK) で、この「userchrome.css」にスタイルを記述するとデザインが変更できる。 ※1 ブラウザを再起動しないと反映されません。 ※2 設定変更が必要になったようです。 url欄に「about:config」と打ってenter(「危険を承知した上で実行」をクリックして進む) 「toolkit.legacyUserProfileCustomizations.stylesheets」 の値を「false」から「true」に変更
 WEBデザイン
WEBデザイン

コメント